Pincha aquí para hacerme hablar.
miércoles, 14 de noviembre de 2007
martes, 13 de noviembre de 2007
Voki.
Tom ya lo ha hecho... Mi amiga Marie, la francesa, también...
Publicado por
angelpuente
en
19:32
0
comentarios
![]()
Hacia los blogs leídos
Simplemente introduciendo un fragmento de código, en la plantilla del blog, podemos incorporar un lector a todas las entradas.
El invento es de SONOWEBS.
En su página explican lo que hay que hacer.
Yo lo he hecho en este blog.
Pero... no he conseguido hacerlo funcionar ¡misterio!
Lo puedes ver en funcionamiento en este blog de pruebas.
Publicado por
angelpuente
en
18:52
0
comentarios
![]()
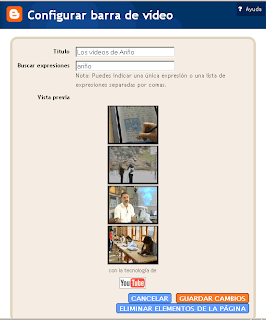
Barra de vídeos
Son vídeos de YouTube.


Puedes verlo en la columna izquierda del blog. Pincha para ver el funcionamiento.
Publicado por
angelpuente
en
18:40
0
comentarios
![]()
Encuesta
Es una herramienta bastante nueva.
La encontramos en Plantilla > Elementos de la página
Y, luego pinchamos en Añadir un elemento de página
La Encuesta se encuentra arriba del todo. Pulsamos AÑADIR AL BLOG.
Escribimos la pregunta y ponemos las opciones que se pueden elegir.
Podemos añadir alguna más de las cuatro que vienen por defecto.
También podemos hacer que se pueda elegir más de una opción.
Y, por último, indicar hasta qué día y hora va a permanecer activa.
La encuesta la encuentras en la barra lateral de este blog. Por cierto ¡participa!
Publicado por
angelpuente
en
18:07
0
comentarios
![]()
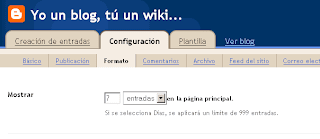
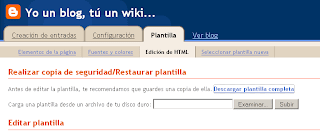
Algunas personalizaciones
1.- Número de entradas visibles en el blog.

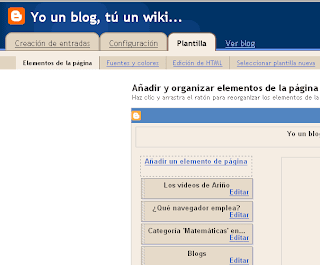
2.- Personalizar el orden en que se muestran los elementos laterales.

3.- Guardar plantilla

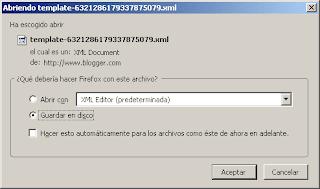
Nos saltará la ventana de descarga:

Si posteriormente, tenemos un problema, podremos recuperar el blog hasta donde se nos haya guardado con la opción que hay por debajo

Publicado por
angelpuente
en
17:46
1 comentarios
![]()
¿Cómo subir el vídeo?
Publicado por
angelpuente
en
17:41
0
comentarios
![]()
domingo, 11 de noviembre de 2007
miércoles, 7 de noviembre de 2007
Tu propia lista de canciones con Radio Blog
Con un poco de paciencia, puedes crearte tu propia lista de reproducción e integrarla en el blog.
(En algún momento puede haber un "file error" o una imagen que no se carga... pero no es definitivo).
Publicado por
angelpuente
en
20:41
1 comentarios
![]()
Música en el blog. Reproductor single
Es la opción que vimos en clase.

Y le damos a Buscar:




Publicado por
angelpuente
en
19:04
0
comentarios
![]()
Música en el blog. Lista de reproducción múltiple
Nada más entrar, nos encontramos con esto:

 lo que hace es abrir una ventana nueva emergente con el reproductor. Esto permite oír la lista mientras nos vamos a otras páginas, mientras seguimos navegando.
lo que hace es abrir una ventana nueva emergente con el reproductor. Esto permite oír la lista mientras nos vamos a otras páginas, mientras seguimos navegando.
El segundo botón:
 nos proporciona el código para llevarnos esta lista de reproducción a nuestro blog. Como siempre, el código del <embed>
nos proporciona el código para llevarnos esta lista de reproducción a nuestro blog. Como siempre, el código del <embed>
Lo selecciono, lo copio y lo pego en esta entrada, al final de este texto y en la pestaña Edición de HTML. Lo tenéis aquí debajo. Probadlo:
Publicado por
angelpuente
en
18:34
0
comentarios
![]()
martes, 6 de noviembre de 2007
Sindicación de las noticias de otros blogs
El segundo es todo el blog de El Tinglado.
El tercero es el blog de blogs de El Planeta Educativo.
¿Qué es esto de la sindicación?
Pinchamos en el botón Matemáticas:

Y pinchamos en el icono naranja RSS:

Salta esta URL:

Bien.
La copiamos.
Es ésta: http://www.tinglado.net/?rss_cat=Matem%E1ticas
Nos vamos al blog. A nuestra PLANTILLA:

Y pinchamos en Añadir elementos del blog



Podemos arreglar el texto del Título ( lo ha escrito mal por los acentos...)
Le damos a GUARDAR CAMBIOS.
lo veremos en la columna lateral de nuestro blog.
Publicado por
angelpuente
en
22:04
2
comentarios
![]()
Cargado directamente desde Slide.com (el ejemplo que he puesto para mostrar las imágenes)
Publicado por
angelpuente
en
21:10
0
comentarios
![]()
Cómo hacer el diaporama con Slide Show
Entre ellas, vamos a citar dos:
Slide.com y
Rockyou
La primera es, sin duda, la más sencilla de todas.
Y, pinchamos en el botón Crea un Slide Show:



He decidido cargar una imagen (el picasso01.jpg):

Proceso de carga:

Pero ahora decido subir de golpe el resto de imágenes:

Proceso de carga:

Ya se ha acabado:

Ahora, abajo, puedo escribir un texto para cada imagen si lo deseo:

Cuzndo lo desee, puedo guardar

Ahora me pide que me registre:


Publicado por
angelpuente
en
20:38
0
comentarios
![]()
Que NOOOO suene la música, por favor...
... al menos hasta que yo quiera oirla.
Empezamos casi por el final.

Y ahora está así:

En la animación, ahora aparece un altavoz abajo a la izquierda que, por defecto, está apagado:

Si pincho sobre él, salta información del tema musical y empiezo a oír la canción:

Observad también que, si vuelvo a pulsar, la música se apaga. Cosa que ayer no ocurría. Teníamos una muy mala conexión a internet...
Publicado por
angelpuente
en
20:08
0
comentarios
![]()
lunes, 5 de noviembre de 2007
Suprimir definitivamente un comentario
Estoy conectado con la edición de mi blog y quiero eliminar un comentario.


3.- Pinchamos en SUPRIMIR COMENTARIO. Nos saldrá:




Publicado por
angelpuente
en
22:13
1 comentarios
![]()


